HTML Attributes in Hindi: इस post में हम HTML attributes क्या होते हैं, के बारे में जाननें वाले हैं। यदि आपको web development अच्छे से समझनी है तो HTML Attributes का पता होना बहुत जरूरी है।
अगर आपको HTML Tags या elements में अतरिक्त जानकारी डालनी है तो आप HTML Attributes in Hindi का use कर सकते हो।
इस post में हम HTML attributes के बारे में example की help से जानेंगे। ताकि आपके सभी doubts clear हो सकें।
अभी तक हमनें HTML के basic tags जैसे की <h1> से लेकर h6 तक और <p> tag आदि के बारे में जान लिया है। साथ ही हमनें पुरानीं posts में HTML Editor के बारे में जाना है।
यदि आपनें अभी तक HTML से related पहले की posts नहीं पढ़ी हैं तो आप सबसे पहले उन्हें पढ़ें। तभी आप HTML attributes को आसानी से समझ सकते हैं।
चलिए अब हम बिना किसी देरी के विस्तार से जान लेते हैं की HTML attributes kya hai, इनका use कैसे किया जाता है।
What is HTML Attributes in Hindi? HTML Attributes kya hota hai?
HTML attributes एक तरह से special words होते हैं, जिसके जरिये additional information elements या tags को provide करवाया जाता है।
इसकी help से ही web pages में modification की जा सकती है। हर एक tags या elements में HTML attributes होते ही हैं।
Attributes की वजह से ही elements अपना behaviour तय करते हैं। इसका use हमेशा starting tag के साथ होता है।
Name या value pair के साथ attributes को apply किया जाता है। Attributes में जितनें भी name या vale pair होते हैं, वह सभी case sensitive होते हैं।
आप एक HTML element में एक या एक से ज्यादा HTML attributes in Hindi को add कर सकते हो। दो या दो से ज्यादा attributes में space होना चहिये।
Key Points of HTML Attributes in Hindi
- सभी HTML elements में attributes का use किया जा सकता है।
- Attributes में elements की additional information होती है।
- इसको use करनें के लिए starting tag में ही लिखा जाता है।
- Attributes में name और value का pair होता है। जैसे की name: = “value”
Syntax of HTML Attributes in Hindi
<element attribute_name = "value"> content </element>जैसा की आप उपर बताये गये syntax में देख सकते हो की सबसे पहले element आता है। उसके बाद attribute का नाम आता है। इसके बाद value को define किया जाता है। First element को बंद करके, उसमें content लिखा जाता है और last में element को close कर दिया जाता है।
HTML attributes को हम example से समझनें की कोशिश करते हैं, ताकि आप अच्छे से समझ सकें।
- Web Server kya hai? What is Web Server in Hindi (Full Guide)
- Web Page kya hai? What is Web Page in Hindi
- HTML Basic in Hindi | HTML Basic Structure in Hindi
Example of HTML Style Attribute
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Demo</title>
</head>
<body>
<h1>यह एक Style attribute है</h1>
<p style="color: blue">इस element में हमनें style की property को add किया है।</p>
<p style= "color: red; height: 40px ">यह एक paragraph element है। जिसमें हमनें style attribute को add किया है। </p>
</body>
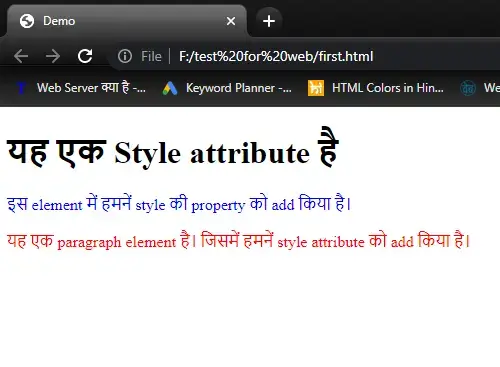
</html>Output:

Code की व्याख्या:
इस code की व्याख्या body tag के अंदर जितनें भी elements हैं, उनके बारे में ही की जाएगी। क्यूंकि HTML के basic tags के बारे में हमनें पहले ही पढ़ लिए हैं। अगर आपनें अभी तक HTML के basic tags नहीं पढ़ें हैं, तो आप दिए गये link पर click करके पढ़ सकते हो।
- सबसे पहले तो हमनें h1 header tag को define किया है।
<p style="color: blue">इस element में हमनें style की property को add किया है।</p>- इसके बाद paragraph <p> tag को define किया है। इसके अंदर style attribute का use किया गया है। Style attribute के अंदर हमनें CSS property का use किया है। इस CSS property में paragraph का color blue define किया है।
<p style= "color: red; height: 40px ">यह एक paragraph element है। जिसमें हमनें style attribute को add किया है। </p>- अब हम दूसरें paragraph को देख लेते हैं। जिसमें हमनें CSS की दो properties का use किया है। यह properties style attribute के अंदर रखी गई है। इन CSS की properties के जरिये text के color को red और height को 40 pixel तय किया गया है।
Example of Title attribute in HTML
Title attribute का use text में tooltip के लिए किया जाता है। यह tooltip आपको browser में show होगा।
जब आप mouse के cursor को text या link के उपर लेकर आयेगें तो आपके सामनें उसका title show हो जाएगा। इसका उसे आप text और link के लिए कर सकते हो। यह description की तरह काम करता है।
इसको एक example के जरिये आसानी से समझ लेते हैं। ताकि आपके मन में जितनें भी doubts हैं वह clear हो सकें।
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Demo</title>
</head>
<body>
<h1 title="यह एक heading tag है">यह एक Style attribute है</h1>
<p title="यह एक paragraph tag है">इस element में हमनें style की property को add किया है।</p>
</body>
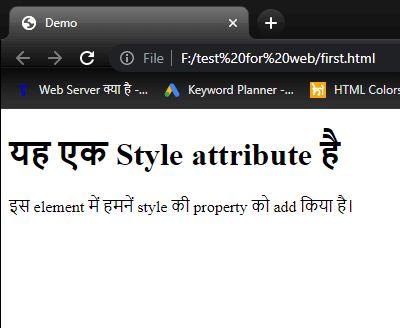
</html>Output:

Code की व्याख्या:
उपर बताये गये code में हमनें body tag के अंदर h1 tag और p tag का use किया है। h1 tag को heading tag भी कहा जाता है।
<h1 title="यह एक heading tag है">यह एक Style attribute है</h1>
h1 tag के starting में ही title attribute का use किया है। Title attribute के जरिये text या link को description दे सकते हैं। जब भी आप mouse के cursor को heading tag के उपर रहोगे तो description show हो जाएगा।
<p title="यह एक paragraph tag है">इस element में हमनें style की property को add किया है।</p>वहीं दूसरा <p> एक paragraph है, जिसके starting tag में title attribute का use किया गया है। इस paragraph में भी जब आप mouse के cursor को रखोगे तो आपके सामनें description message show हो जाएगा।
अगर आप यहाँ तक post को पढ़ रहे हैं तो आप सही में web developer या web designer बनना चाहते हो। चलिए अब हम कुछ और HTML attributes in Hindi के examples देख लेते हैं।
- (Top 4) HTML Editor Kya Hai? What is HTML Editor in Hindi (2024)
- HTML Elements kya hai? What is HTML Elements in Hindi
Example of href HTML attribute in Hindi
HTML में href attribute होता है। इस attribute का use anchor tag के द्वारा किया जाता है। जिसे <a> द्वारा define किया जाता है।
इस attribute में specific link होता है, जिसके जरिये एक page से दूसरे page या एक web site से दूसरी web site तक जाया जा सकता है।
href attribute द्वारा hyperlink provide करवाया जाता है। अगर href attribute खाली होता तो same page पर ही रहेगा।
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Demo</title>
</head>
<body>
<h1>यह href attribute है</h1>
<p>निचे एक anchor tag है, उस पर click करनें पर आप next page open हो जाएगा।</p>
<a href="https://hindikabazaar.com/">यह एक link है।</a>
</body>
</html>Output:

Code की व्याख्या:
इस HTML code में सबसे पहले h1heading tag या element को use किया है। इसके बाद <p> paragraph tag का use किया है।
वहीं last में <a> anchor tag का use किया है। Anchor tag के अंदर ही href attribute का use किया जाता है। इस attribute में ही आप link को डाल सकते हो।
<a href="https://hindikabazaar.com/">यह एक link है।</a>उदाहरण के लिए हमनें anchor tag के अंदर href attribute का use किया है। साथ ही इस attribute के अंदर हमनें web site का link डाला है।
जैसा की आपको output में “यह एक link है”, दिख रहा है। उस पर click करते ही आप web site के home page पर पहुंच जाओगे। इस link को आप अपनें मन मुताबिक change भी कर सकते हो।
Link को change करनें के लिए सबसे पहले आपको अपनें computer या laptop में sublime Text editor को open कर लेना है।
अब उपर दिए code को copy करके text editor में paste कर देना है। अब आप जब इस code को run करोगे तो आपके सामनें जैसी उपर बताई गई output है same वैसी ही output show हो जाएगी।
अब आप इस code के बहुत से experiment कर सकते हो। आप जितनें experiment करोगे उतनी जल्दी code पर पकड़ मजबूत होती जाएगी।
<a href="">यह एक link है।</a>यदि हम anchor tag में href attribute को खाली छोड़ देते हैं तो same page ही open हो जाएगा। अभी तक आपनें HTML attributes in Hindi, HTML attribute kya hai के बारे में बहुत कुछ जान लिया है।
- HTML kya hai? What is HTML in Hindi (Full Guide)
- Backup kya hota hai? What is Backup in Hindi (Full Information)
- Microprocessor kya hai? What is Microprocessor in Hindi
Example of src HTML attribute in Hindi
<img> element का सबसे महत्वपूर्ण attribute src है। <img> element को image tag भी कहा जाता है। src attribute को source of image, यानिकी image को display करवानें के लिए source की आवश्यकता होती है।
src attribute के अंदर ही उस image का नाम और path को रखा जाता है। Browser में image को show करवानें के लिए file path और image का नाम सही होना चहिये, नहीं तो image show नहीं होगी।
अब हम इसका एक simple example देख लेते हैं। ताकि आप src HTML attribute को आसानी से समझ सकें।
Code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Demo</title>
</head>
<body>
<h1>यह src attribute का एक example है</h1>
<p>Image को web browser में display करवानें के लिए image tag का use किया जाता है। साथ ही src attribute के जरिये image के source को भी add किया जाता है।</p>
<img src="Hindi_Ka_Bazaar-removebg-preview.png" height= "400" width="400" >
</body>
</html>Output:

Code की व्याख्या:
उपर दिए गये code में h1heading tag का उपयोग किया गया है। इसके बाद <p> paragraph को define किया है। last में img tag का use करके src attribute का use किया है।
जिसके अंदर image का नाम दिया गया है। <img> tag के बारे में अधिक जाननें के लिए आप बताई गई post को पढ़ सकते हो।
निष्कर्ष
इस post में आपने जाना की HTML Attributes in Hindi, HTML attribute kya hai , साथ ही HTML attributes के कुछ example के बारे में भी जाना है।
अब आपको HTML Attributes in Hindi के बारे में पूरी जानकारी हो चुकी है। आपको यह post कैसे लगी हमें comment करके जरुर बताएं।
इस post को पढने की लिए आपका बहुत-बहुत धन्यवाद। आपका समय शुभ रहे। जय हिन्द जय भारत!!