Web Page in Hindi: आज हमं Web Page kya hai के बारे में जाननें वाले हैं। तो आप कुर्सी की पेटी बांध लें अब हमं knowledge के सागर में डूबकी मारनें वाले हैं।
आप internet का use तो करते ही होगें, अभी आप Hindi Ka Bazaar website में post पढ़ रहे हैं। यह भी एक web page है।
आपको बिलकुल भी सोचनें की आवश्यकता नहीं है, की web page kya hai, What is web page in Hindi। Web page के बारे में आपको इस post को पढनें के बाद पूरा ज्ञान हो जाएगा। आपको कहीं और जानें की आवश्यकता नहीं है।
आप इस post को पूरा पढ़ें ताकि वेब पेज क्या है, साथ ही हमं जानेंगें की वेब पेज के कितनें प्रकार होते हैं, के बारे में पूरी जानकारी प्राप्त हो सके।
Web Page kya hai? What is Web Page in Hindi
Web Page एक ऐसा document होता है, जिसे बहुत सी languages जैसे की HTML (Hyper Text Markup Language), CSS, JavaScript द्वारा बनाया जाता है। इसे web browser जैसे की Mozilla, Firefox, और Chrome द्वारा internet की help से देखा जा सकता है।
Web page को webpage भी कहा जाता है। इसका इस्तेमाल मुख्य रूप से information को user तक पहुँचानें के लिए किया जाता है।
एक web page में बहुत से components आते हैं, जैसे की text, images, video, audio, आदि मोजूद होते हैं। जिसके जरिये users को information प्रदान की जाती है।
अगर आसान भाषा में कहें तो web page एक ऐसा document होता है जिसके जरिये information को web browser में internet के जरिये show करवाया जाता है।
जैसे की नाम से ही पता चल रहा है की web page, इसमें दो शब्द हैं। सबसे पहला web और दूसरा page, यहां web का मतलब internet से हैं। वहीं page का मतलब किसी कापी के पन्नें से होता है।
अगर हमं एक line में कहें तो web page का मतलब एक ऐसा page जिसे internet की help से web browser में access किया जाता है और users को इसके जरिये information प्राप्त होती है।
Web page को web server में रखा जाता है। यदि आप नहीं जानते हो की web server kya hai, तो इस post को पढ़ सकते हो।
हर web page का अपना एक unique URL (Uniform Resource Locator) होता है। अगर हमें web browser में web page को access करना हो तो URL की help से कर सकते हैं।
हर दिन लाखों web pages को internet में डाला जाता है, जिनमें बहुत सी जानकारियां उपलब्ध होती हैं। इन सब को servers में store करवाया जाता है।
Tim Berners-Lee द्वारा ही first page develop किया गया था।
- HTML kya hai? What is HTML in Hindi (Full Guide)
- Microprocessor kya hai? What is Microprocessor in Hindi
Web Page और Web Site में क्या अंतर है?
Website: जैसा की नाम से ही पता चल रहा है की website एक तरह से central location की तरह काम करता है। जिसमें बहुत से web pages होते हैं। इन्हें किसी organization या person द्वारा maintain किया जाता है और सभी users द्वारा देखा जा सकता है।
चाहे फिर दिन हो या रात हर समय website को access किया जा सकता है। यह सबसे best तरीका है किसी भी business को online marketing करनें का, जिसकी वजह से business की growth increase होती है। जैसे की अभी आप Hindikabazaar.com website में हो और इसी के web page से अभी आप पढ़ रहे हो।
Web Page: जैसा की आपको पहले भी बताया था web page एक single page document होता है। जो की website का एक हिस्सा है। यह web browser में users के लिए show की जाती है। जिसमें कुछ products या services आदि हो सकती हैं।
अब हमं web page और web site के बारे में विस्तार से समझ लेते हैं:
| Web site | Web Page |
|---|---|
| Web site में बहुत से web pages आ जाते हैं, जो की internet के जरिये browser में दिखाए जाते हैं। | यह web site का एक छोटा सा part होता है, जिसे web page कहा जाता है। इसमें बहुत सी information हो सकती है, जिसे user द्वारा देखा जा सकता है। |
| इसमें एक या एक से ज्यादा web pages हो सकते हैं, जिनमें information store होती है। | इसमें सिर्फ एक ही document होता है, जो की browser में display होता है। |
| Web site को create करनें के लिए HTML, CSS, JavaScript जैसी languages का use किया जाता है। | Web page को create करनें के लिए अक्सर HTML, CSS का ज्यादा use किया जा सकता है। |
| Web site को बनानें के लिए web page से अधिक समय लग जाता है। | Web page को बनानें के लिए कम समय लगता है। |
| Web site को create करना बहुत hard और complex होता है। | इसे create करना web site से आसान होता है। |
| Example: Hindikabazaar.com, Google.com | Example: Hindikabazaar.com/about_us |

Web Page की विशेषताएँ
Web Page को create करनें के लिए बहुत सी विशेषताएँ होती हैं, जिनके बारे में हमनें नीचे discuss किया है:
- अगर बात Web page की तो एक web page को बनाना बहुत ही आसान होता है। साथ ही बहुत ही तेजी से इसे create किया जा सकता है।
- इसे create करनें में web site के मुकाबले बहुत ही कम समय लगता है।
- Web site और web page दोनों ही सभी devices के लिए compatible होते हैं। जैसे की Mobile, Desktop, और Laptop आदि।
- Search engine भी link के जरिये web page को users के लिए provide करवाता है। जब user उस link पर click करता है तो वह redirect हो कर web site के web page तक पहुच जाता है।
- Web page में बहुत सी information हो सकती है, जैसे की text, audio, video आदि।
- किसी भी web page को बनानें के लिए HTML, CSS, और JavaScript जैसी languages का use किया जाता है।
Web Page काम कैसे करता है?
अगर आपको simple web page create करना है तो इसके लिए आप HTML का use कर सकते हो। जो की एक markup language है।
वहीं अगर आप चाहें तो CSS और JavaScript जैसी languages का भी use किया जा सकता है। इसके जरिये आप web site को बहुत ज्यादा attractive और बहुत से functions add कर सकते हो।
HTML की help से ही बताया जाता है की page का format कैसा होना चाहिए। साथ ही HTML में बहुत से markup tags होते हैं।
Web pages को web servers में store करके रखा जाता है। किसी भी web page को browser में load करनें के लिए client द्वारा server को request भेजी जाती है। यहां पर client का मतलब browser से ही है।
Web browser द्वारा ही internet पर page की request भेजी जाती है। जैसे ही भेजी गई request server तक पहुंचती है तो कुछ समय बात उसका respond server से browser तक पहुचता है।
Respond browser तक पहुंचने पर tags display पर दिखना शरू हो जाएगें। Browser page or file का request HTTP के द्वारा भेजता है।
HTTP ka full form Hyper Text Transfer Protocol होती है। यह एक network protocol होता है, जिसके जरिये hypermedia documents को internet में server से browser तक पहुंचाया जाता है।
एक बार request server तक पहुंच जाती है तो HTTP उस request को accept कर लेता है और उस से related page की खोज करता है।
जैसे ही page मिल जाता है तो HTTP response बापिस browser को भेज देता है। यदि server किसी कारण से web page को find नहीं कर पता है तो 404 का error प्राप्त हो जाता है।
- Backup kya hota hai? What is Backup in Hindi
- Hardware kise kahate hai? Definition, Parkaar (Ultimate Guide)
Elements of a Web page in Hindi
Web page का सबसे main element HTML द्वारा बनाई गई text file होती है। इसके अलावा web page में और भी बहुत से elements होते हैं, जिनके बारे में हमनें नीचे बात की है।
CSS: इसकी full form Cascading Style Sheets होती है। इसके जरिये page को ज्यादा interactive और बढिया look और feel देनें के लिए use किया जाता है।
Scripts: JavaScript का use web page में ज्यादा functionality को add करनें के लिए किया जाता है।
Media: इसका use media components जैसे की audio, video और images के लिए किया जाता है।
वैसे तो हर web page अलग होता है, लेकिन कुछ components हर web page में common ही होते हैं। इन components के बारे में हमनें नीचे बात की है।

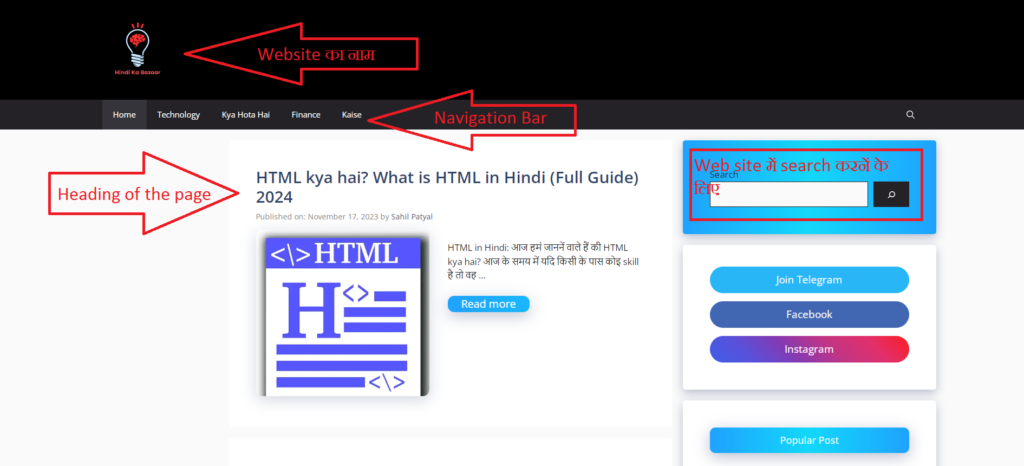
- Name of the Web site:
हर web page में web site या company का नाम तो होता ही है। ज्यादातर हर webpage के top-left में ही website का नाम या logo होता है।
Logo के अंदर ही website का slogan भी होता है। जिसमें web site किस बारे में है, short में बताया जाता है। जिससे की visitor को पता चल जाता है की यह web site किस बारे में है।
यह सब web page in Hindi का बहुत ही important component होता है। ज्यादातर web sites में header के स्थान पर ही logo होता है।
- Search Bar:
Search bar भी एक बहुत ही important component है, जो की web site के हर page में होना जरूरी है। इसके जरिये user अपनें interest के अनुसार website में search करके information पढ़ सकता है।
- Navigation Bar:
Navigation bar web page in Hindi का ऐसा component होता है, जिसमें बहुत से important links होते हैं। इसके जरिये user एक section से दुसरे section तक आसानी से पहुंच सकते हैं।
इसकी main location web page के top या top-left side होती है। जब कोइ भी user navigation bar में मोजूद किसी भी link पर click करता है तो वह किसी page पर redirect हो जाता है।
- Heading of the page:
किसी भी web page का heading उस page में मौजूद main information के बारे में बताता है। जैसे की अगर किसी topic के बारे में लिखा है तो उसके बारे में बताया जाता है।
यह heading web page के टॉप में मौजूद होती है और इसे define करनें के लिए HTML के <h1> tag का use किया जाता है।
- Content of the page:
Content of the page का मतलब होता है की page में क्या information है, उस से होता है। जैसे की अभी आप इस page में दी गई information को पढ़ रहे हो।
सारी की सारी information इस page में दी गई है, इसी page को page content भी कहा जाता है। इसके कुछ sub-elements भी होते हैं।
Paragraphs: Web page में बहुत से paragraph हो सकते हैं। इनकी length भी अलग-अलग हो सकती है। किसी भी paragraph की शरुआती lines बहुत important होती हैं।
ऐसा इसलिए क्यूंकि attractive lines के जरिये ही किसी भी visitor को ज्यादा समय के लिए web site पर रोका जा सकता है।
अगर पहला paragraph ही interesting नहीं होगा या topic से related नहीं होगा तो user बहुत जल्दी ही web page को leave कर देता है।
यदि आपको HTML के जरिये paragraph को create करना है तो <p> tag का इस्तेमाल किया जाता है।
Subheadings: एक web page in Hindi में बहुत से subheadings होते हैं। जो की web page में बताये गये topics के related ही होता है।
अगर हमं HTML में subheadings की बात करें तो इन्हें <h2> से लेकर <h6> तक tags हो सकते हैं। एक web page में बहुत से subheadings होते हैं, ताकि users किसी topic को आसानी से understand कर सकें।
Images: हर एक web page in Hindi में बहुत सी images का use किया जाता है ताकि जो भी content लिखा है वह ज्यादा attractive लगे।
यदि किसी web page में images का use करना है तो उसके लिए आप <img> tag का use कर सकते हो।
- Social Share Links:
Social Share links की help से visitors किसी भी web page को अपनें friends, family members आदि के साथ information को share कर सकते हो। इसके लिए आप अलग-अलग प्रकार के social media platforms का use कर सकते हो, जैसे की Facebook, Whatsapp, Twitter जिसे आज-कल X के नाम से जाना जाता है।
- Feedback या Comments form:
अलग-अलग websites के लिए feedback या comments हर page के लिए अलग-अलग हो सकते हैं। इसका बहुत ही महत्वपूर्ण कार्य होता है की दी गई information के बारे में visitors का क्या कहना है, क्या उन्हें दी गई information पसंद आई या नहीं। साथ ही web page या web site के बारे में अन्य चीजों के बारे में भी बात की जा सकती है।
- Copyright info:
हर web page में copyright का होना बहुत ज्यादा important है। इसके अलावा privacy policy का page होना भी जरूरी है। यह information page के end में या footer में होती है।
- Go to top:
बहुत से pages में back to top का link दिया जाता है। इसकी वजह से user बहुत ही जल्द web page के top section तक पहुंच जाता है।
- Previous and Next buttons or links:
बहुत सी websites में previous और next button होता है। इसके जरिये user आसानी से navigate करके पिछले या next page पर जा सकते हो। यह buttons या links हो सकते हैं।
अभी तक आपनें जाना की web page kya hai, What is web page in Hindi, उम्मीद करता हूँ की आपको अभी तक वेब पेज क्या है के बारे में बहुत कुछ पता चल चुका है।
- TCP IP model kya hai | TCP IP model in Hindi (Full Guide)
- IP Address kya hota hai | IP Address in Hindi (Full Guide)
- OSI Model kya hai | OSI Model in Computer Network in Hindi
Web page के प्रकार क्या हैं? Types of web pages in Hindi
Web page मुख्य रूप से दो प्रकार के होते हैं। इन दोनों की functionality अलग-अलग होती है, जिनके बारे में हमनें नीचे बात की है।
- Static Web page in Hindi
- Dynamic web page in Hindi
Static Web page in Hindi
Static web pages वह web pages होते हैं जन्हें clients द्वारा modify नहीं किया जा सकता है। इस तरह के web pages को stationary या flat web pages भी कहा जाता है।
जैसा web page का format web server में रखा होता है, same वैसा ही client’s के browser में भी देखनें को मिलता है। User केवल page को load कर सकता है और उसमें लिखी information को read कर सकता है।
लेकिन इस तरह के web page में client कोइ भी change नहीं कर सकता है। Static web page in Hindi ज्यादातर HTML और CSS के द्वारा ही बनाए जाते हैं।
Dynamic Web page in Hindi
जैसा की नाम से ही मालूम चल रहा है की dynamic web page, dynamic ही होते हैं। इसका मतलब यह हुआ की जब भी client इस तरह के web page को open करेगा तो उसे अलग-अलग समय में अलग-अलग information प्राप्त होती है।
हर समय जब भी client dynamic web page in Hindi को open करेगा तो उसे अलग-अलग प्रकार का content देखनें को मिलता है।
Dynamic web page के दो types हैं, जो की इस प्रकार हैं:
- Server Side Dynamic Web page
- Client Side Dynamic web page
Server Side Dynamic web page: इस तरह के web page server side scripting द्वारा बनाये जाते हैं। जब भी इस तरह के pages को view या visit किया जाता है तो हर बार content change हो जाता है।
इस तरह के server side dynamic web page के उदाहरण login page, कोइ भी submit form हो, shopping cart आदि होते हैं।
Server side dynamic web page को बनानें के लिए PHP, ASP.Net, JSP जैसी languages का use किया जाता है।
Client Side Dynamic web page: इस तरह के web pages को client side scripting द्वारा create किया जाता है। कोइ भी action लेनें पर इस तरह के pages change हो जाते हैं, जैसे की यदि हमं mouse या keyboard के जरिये कोइ action लेते हैं।
Client side scripting languages जैसे की JavaScript, Dart आदि होती हैं।
Common web pages used in web site
नीचे बताये गये web pages ऐसे web pages हैं जो की लगभग हर web sites में पाए जाते हैं, जिनके बारे में हमनें नीचे बात कर रखी है।
- Home page:
किसी भी web site का home page बहुत ही महत्वपूर्ण होता है। इस page को home page इस लिए कहा जाता है, क्यूंकि यह web site का starting point होता है। जहाँ से user कहीं भी कभी भी किसी भी page में जा सकता है।
इस तरह के page में बहुत से links होते हैं, जिसके जरिये important zone में जा सकते हैं। इस page को index page भी कहा जाता है।
- Feed Page:
Feed page एक ऐसा page होता है जिसके जरिये update content को user’s को show करवाया जाता है। इस page के जरिये user’s को latest information provide करवाई जाती है।
- Menu Page:
Menu page को इसलिए create किया जाता है ताकि navigation goal को accomplish किया जा सके। एक page में बहुत से links का collection होता है। इनके जरिये web site के different categories और zones में जा सकते हो।
- About-us page:
इस तरह के page में web site, company और product की short description होती है। इस page के जरिये visitor’s को web site के बारे में पता चलता है।
- Contacts page:
यह बहुत ही simple page होता है, जिसके जरिये visitor web site के owner के साथ direct connect कर सकते हो। अगर user को किसी प्रकार का issue आता है तो वह इस page का use कर सकता है।
- Registration Page:
इस page के जरिये user signup account create करता है। यह एक तरह का personalized account होता है, जिसके जरिये company चुनिंदा visitor’s को company द्वारा offers और deals प्रदान की जाती है।
- Landing Page:
यह किसी भी web site का special type का web page होता है। इसे web site का core part भी कहा जाता है। यह website का individual page होता है।
इस web page in Hindi का काम visitor को कोइ सामान बेचना हो तब किया जाता है। इस तरह के web page में content को बहुत बढिया तरीके से लिखा जाता है। ताकि company अपनें goal को पूरा कर सके।
Simple Web page को कैसे create करते हैं?
अगर आपको एक simple web page create करना है तो बहुत ही आसान है। यदि किसी के पास computer और HTML का basic knowledge भी होगा तो वह भी create कर सकता है।
किसी भी web page in Hindi को create करनें से पहले आपको नीचे दिए गये points का पता होना जरूरी है।
- Simple page को create करनें के लिए HTML का use किया जाता है। लेकिन इस तरह के web page interactive बिलकुल भी नहीं होते हैं। साथ ही इसमें बहुत कम functionality होती है।
- यदि आपको web page में functionality add करनी है तो इसके लिए आपको scripting languages जैसे की JavaScript, PHP या Python आदि को सीखना पड़ेगा।
- वैसे तो आप किसी web page को create करनें के लिए simple notepad का use कर सकते हो। लेकिन यदि आपको advance level का web page बनाना है तो IDE’s का use ही करना चाहिए। जैसे की Sublime, Atom, Visual Studio Code आदि का use कर सकते हो।
First web page create करनें के लिए नीचे दिए गये steps को follow करें।
1). सबसे पहले तो आपको notepad को अपनें computer में open कर लेना है।
2). नीचे बताये गये code को notepad में लिख देना है।
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Your Web Page Title</title>
</head>
<body>
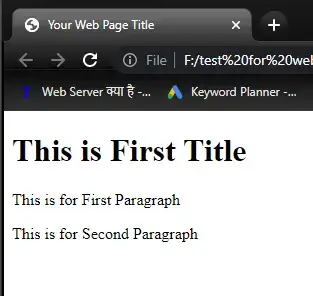
<h1>This is First Title</h1>
<p>This is for First Paragraph</p>
<p>This is for Second Paragraph</p>
</body>
</html>
- <!DOCTYPE html>: इसका use document का declaration के लिए किया जाता है। यानिकी इसके जरिये HTML का कौन सा version है उसका पता चलता है।
- <html lang=”en”>: इसका मतलब होता है की HTML का code शरू हो गया है। साथ ही content कौन सी language का है वह भी पता चलता है।
- <head>: इस tag के अंदर बहुत सी information आती है जो web page के बारे में होती है। जैसे की web page का title और meta आदि होते हैं।
- <body>: इस tag के अंदर बहुत से tags आते हैं, जिन्हें users द्वारा देखा जा सकता है। जैसे की इस code में हमनें <h1> header tag, <p> paragraph tag का use किया है।
3). Code को लिखनें के बाद file का नाम .html extension में save करना होता है।
4). इतना सब करनें पर जिस folder में आपनें file save करके रखी है, उस file पर double click या right click करके run करना होगा।
5). इसके बाद default browser में आपकी file open हो जाएगी। अब आप browser में अपनें code की output देख सकते हो।
FAQ(Frequently Asked Questions)
वेब पेज उदाहरण क्या है?
Web page के उदाहरण hindikabazaar.com/about_us या google.com/gmail आदि हैं।
विश्व का पहला वेब पेज कौन सा है?
1991 में info.cern.ch पहला web page create किया गया था। जिसे internet से जोड़ा गया और अलग-अलग जगह से access किया गया था।
निष्कर्ष
इस post में आपने जाना की web page kya hai , web page in Hindi, Web Page और Web Site में अंतर, Web Page काम कैसे करता है, के बारे में हमनें जाना है।
अब आपको वेब पेज क्या है, के बारे में पूरी जानकारी हो चुकी है। आपको यह post कैसे लगी हमें comment करके जरुर बताएं। आप इस post को like और share भी कर सकते हो।
इस post को पढने की लिए आपका बहुत-बहुत धन्यबाद। आपका समय शुभ रहे। जय हिन्द जय भारत!!