HTML in Hindi: आज हमं जाननें वाले हैं की HTML kya hai? आज के समय में यदि किसी के पास कोइ skill है तो वह उस skill के जरिये पैसा कमा सकता है।
पैसे के जरिये वह अपनी था अपनें परिवार की जरूरतों को पूरा करता है। आपको पता होगा की अलग-अलग व्यक्ति अलग-अलग काम करके पैसा कमाता है। जैसे की कोइ व्यक्ति खुद का business करता है, तो कोइ व्यक्ति job करता है।
लेकिन हर काम को करनें के लिए मेहनत लगती है, चाहे फिर काम छोटा हो या बड़ा। इसी प्रकार अगर आपको coding सीखनी है तो आप HTML से शरू कर सकते हो।
यह भी एक skill है जिसके जरिये आप पैसा कमा सकते हो और रोजमर्रा की जन्दगी की जरूरतों को पूरा कर सकते हो।
HTML का use करके आप static web page create कर सकते हो। इसे सीखना बहुत ही आसान है, आप आसानी से html का एक project बना सकते हो।
इस post में हम पढनें वाले हैं की HTML क्या है, HTML का इतिहास, HTML के versions कौन-कौन से हैं, HTML in Hindi, HTML का use कहाँ होता है के बारे में पढनें वाले हैं।
चलिए कुछ important बाते जानें के बाद अपनें topic को शरू करते हैं।
HTML kya hai? What is HTML in Hindi?
HTML का इस्तेमाल website बनाने के लिए किया जाता है। आपकी जानकारी के लिए बतादूँ की यह कोइ programming language नहीं है, यह एक markup language है।
HTML ka full form Hyper Text Markup Language होती है। इसका इस्तेमाल website बनानें के लिए तो किया ही जाता है, साथ ही web applications को बनानें के लिए भी किया जाता है।
इस language का इस्तेमाल करना C, C++ और Java के मुकाबले बहुत ही ज्यादा सरल है। आप आसानी से इसे समझ और पढ़ सकते हो।
साथ ही आसानी से web page भी create कर सकते हो। वहीं अगर web page में color combinations, या अलग-अलग fonts का इस्तेमाल करना हो तो तब आपको CSS का use करना होगा।
HTML में बहुत से tags होते हैं, जिसके जरिये हमं Webpage को एक static page के रूप में बना सकते हो। यह language web browser में run होती है।
साथ ही Web browser को बताती है की web page में मोजूद content को कैसे प्रस्तुत करना है। अगर आप HTML को सीखना चाहते हैं तो आपको किसी software को download करनें की आवश्यकता नहीं होती है।
वैसे तो आप Notepad में भी यह काम कर सकते हो, लेकिन हमं यहां Visual Studio Code software का use करनें वाले हैं।
जैसे की आपको HTML ka full form पता है की Hyper Text Markup Language होती है। अब हमं full form को विस्तार से समझनें की कोशिश करते हैं।
- Hyper Text: Hyper Text का मतलब होता है की text कर अंदर text। इसे आसान भाषा में समझनें की कोशिश करते हैं, किसी text के साथ link attach है तो उसे hypertext कहा जाता है। जब भी आप किसी link पर click करते हो तो वह आपको नये web page में लेकर जाता है, इसी को ही hyper text कहा जाता है। Hyper Text के जरिये ही हमं किन्हीं दो web pages को आपस में connect कर सकते हो।
- Markup Language: Markup Language का मतलब computer language से होता होता है। इसका use page का layout और text documents में convert करनें के लिए किया जाता है। Markup language के जरिये आप text को ज्यादा dynamic और interactive बना सकते हो। इसका use करके आप text को image, links, tables में convert कर सकते हो।
इसीलिए आप HTML की मद्द से web pages को ज्यादा attractive और stylish बना सकते हो। जिसकी वजह से web browser में web pages बहुत बढिया लगते हैं।
HTML documents को बनानें के लिए elements और tags का use किया जाता है। जिनके बारे में हमं आगे पढनें वाले है।
साथ ही साथ HTML का इस्तेमाल किसी भी operating system में किया जा सकता है, चाहे फिर आप Windows, MacOS, या Linux का use कर रहे हों।

HTML का use कैसे किया जाता है?
जैसे की आपको बताया है की HTML का use करके आप web pages और web applications को create कर सकते हो, और इसके जरिये ऐसा करना बहुत आसान है।
आप HTML का use किसी भी text editor में कर सकते हो, जैसे की Notepad, Notepad++, Sublime, और Visual Studio Code आदि को download कर सकते हो।
Sublime और Visual Studio Code का use करनें से code लिखनें में आसानी हो जाती है, क्यूंकि इनमें बहुत से code की recommendation और libraries देखनें को मिल जाती है।
साथ ही output देखनें के लिए आप Web browser जैसे की Chrome, Opera, और Internet Explorer का use कर सकते हो।
Text editor में HTML code को छोटे-छोटे parts में लिखा जाता है। इन छोटे-छोटे codes में tags और elements होता है। Tags और elements द्वारा ही browser को बताया जाता है की web page में कैसे और कहाँ दिखाना है।
किसी भी web page में code लिखनें के बाद .html का extinction use करके save किया जाता है। अगर आप इस extinction का use नहीं करोगे तो web browser में code run नहीं हो पाएगा और आपको output नहीं show होगी।
अगर आपको अपनें द्वारा लिखे गये code को देखना है या run करना है तो सबसे पहले अपना web browser open करलें। अब आपनें जहाँ भी अपनी HTML file को save करके रखा है उस folder में जाकर open कर लेनी है।
अब आपके code की output web browser में देखनें को मिल जाएगी, आप साथ ही साथ code को लिख कर उसकी output देख सकते हो। और check कर सकते हो की जैसा आप code सोच रहे हो उस तरह की output देखनें को मिल रही है या नहीं।
- Microprocessor kya hai? What is Microprocessor in Hindi
- Hardware kise kahate hai? Definition, Parkaar (Ultimate Guide)
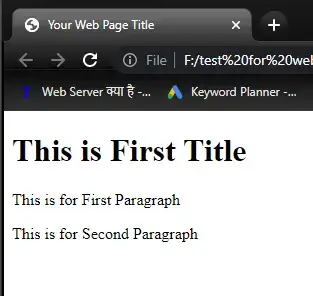
अब हमं HTML का एक example के जरिये समझनें की कोशिश करते हैं:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Your Web Page Title</title>
</head>
<body>
<h1>This is First Title</h1>
<p>This is for First Paragraph</p>
<p>This is for Second Paragraph</p>
</body>
</html>
Example Explained of HTML in Hindi
अब हमं इस HTML code के elements को अच्छे से समझ लेते हैं:
- <!DOCTYPE html>: यह document के type को define करता है और बतात है की HTML का कौन सा version है।
- <html lang=”en”>: यह एक html का element है, जो Web browser को बताता है की यह html document है। साथ ही language के बारे में भी web browser को बताता है। अब जैसे की “en” का मतलब english से है। यानिकी इस web page में जो content होगा वह english में होगा। इस element को root element भी कहा जाता है।
- <head>: इस element के अंदर HTML page की meta information होती है। यह <html> element के अंदर पहला element होता है। <head> tag body tag के open होनें से पहले ही close हो जाता है।
- <title>: जैसा की नाम से ही पता चल रहा है की, इसका use HTML page को title देनें के लिए किया जाता है। जो की web browser के top में दिखाई देता है।
- <body>: जो भी text body tag के अंदर आएगा वह page का body content कहलाता है। यही content users को visible होता है। इसी tag में HTML documents का main content लिखा जाता है।
- <h1>: जो भी text <h1> tag के अंदर आएगा वह web page का first level heading होगा। यह सबसे large heading होता है, जिसे page का main heading भी कहा जाता है।
- <p>: इस tag का मतलब paragraph होता है। इसके जरिये paragraph तो web page में describe किया जाता है।
अभी तक हमं पढ़ चुके हैं की HTML kya hai, What is HTML in Hindi, HTML ka full form kya hai, और इसका हमं एक example भी देख चुके हैं। अब हमं HTML के बारे में आगे जान लेते हैं।
- IP Address kya hota hai | IP Address in Hindi (Full Guide)
- TCP IP model kya hai | TCP IP model in Hindi (Full Guide)
HTML element क्या होते हैं?
HTML element को define करनें के लिए सबसे पहले start tag होता है। उसके बाद कुछ content आ जाता है और last में tag को close कर दिया जाता है।
<tagname> यहां पर content आएगा </tagname>Tag के open और close की पूरी प्रक्रिया को ही HTML element कहा जाता है। अब हमं एक Example देख लेते हैं।
<h1>This is First Header </h1><p>This is First Paragraph </p>| Start Tag | Element Content | End Tag |
|---|---|---|
| <h1> | This is First Header | </h1> |
| <p> | This is First Paragraph | </p> |
| <br> | कुछ नहीं आएगा | कोइ end tag नहीं |
HTML में कुछ ऐसे elements भी होते हैं जिनमें कोइ content नहीं आता है। इन elements को empty elements भी कहा जाता है। साथ ही इन में end tag भी नहीं होता है।
HTML का इतिहास
1980 के दशक में एक physicist थे, जिनका नाम Tim Berners-Lee था। वह CERN में contractor का काम करते थे। 1989 में इन्होनें ही internet based hypertext system को लिखा था और CERN के researchers को प्रस्ताब दिया था।
Tim-Berners-Lee को father of HTML भी कहा जाता है। सबसे पहला document को “HTML tag” Tim Berners Lee द्वारा define किया था। HTML का latest version HTML 5 है, जिसके बारे में हमं आगे आनें वाली post में पढनें वाले हैं।
HTML के versions कौन-कौन से हैं?
समय के साथ साथ बहुत से HTML के versions आते चले गये। हम HTML के बारे में नीचे बात करनें वाले हैं।
- HTML 1.0: HTML का पहला version HTML 1.0 था, इसे 1991 में Tim-Berners-Lee द्वारा release किया गया था।
- HTML 2.0: यह HTML का दूसरा version था, जिसे 24 November 1995 में introduce किया गया था। यह web designing का standard version था। HTML 2.0 में बहुत से नये features थे, जैसे की files को upload करना और नये form elements text box, option button को भी introduce किया गया था।
- HTML 3.2: इस version को 14 January 1997 में W3C द्वारा release किया गया था। इस version में पहली बार HTML की मद्द से table को create कर सकते हो और साथ ही form elements के लिए extra option भी provide करवाए गये थे। यह version complex mathematical equations जैसे की गुना, भाग, जोड़ और घटाव को भी web page में support करता था। HTML 3.2 को web browser के लिए एक official standard घोषित कर दिया गया था। आज भी बहुत से web browser द्वारा इसे support किया जाता है।
- HTML 4.01: यह version 18 December 1997 में introduce हुआ था। यह HTML language का एक stable version था। यह सबसे important version था। साथ ही यह version CSS और scripting languages को भी support करता था। साथ ही बहुत से multimedia elements को भी add किया गया था।
- HTML 5: Hyper Text Markup Language का सबसे latest version HTML 5 है। इस version को 2008 में release किया गया था। इस version को develop करनें के लिए 2 major संगठनों का योगदान था। जिनका नाम W3C (World Wide Web Consortium) और दूसरी संस्था WHATWG (Web Hypertext Application Technology Working Group) था। HTML 5 अभी भी under development project है।
Features of HTML in Hindi (HTML की कुछ विशेषताएँ)
- HTML in Hindi बहुत ही simple और easy language है। इसे बड़े ही आसानी से समझा और modify भी किया जा सकता है।
- जैसा की आपको पता है की यह एक markup language है, जिसकी वजह से web page में मोजूद text को आसानी से modify कर सकते हैं और web page के design को भी बना सकते हैं।
- HTML in Hindi का use करके बढिया presentation भी बना सकते हो, क्यूंकि इसमें बहुत से tags होते हैं। जिनका use समय आनें पर किया जा सकता है।
- आप इसके जरिये web page पर किसी भी text में link attach कर सकते हो। इसे HTML anchor tag भी कहा जाता है। इसकी वजह से user का browsing में interest बना रहता है।
- यह एक independent platform है, जिसका मतलब आप HTML को Windows, Linux, Macintosh आदि में आसानी से use कर सकते हो।
- HTML in Hindi एक case in-sensitive language है, जिसका मतलब यह हुआ की tags का इस्तेमाल आप lower-case या upper-case में से कर सकते हो।
- इस language का इस्तेमाल web page में Videos, Sound, और Graphics कर सकते हो। इसकी वजह से आप web page को और भी ज्यादा attractive और interactive बना सकते हो।

Applications of HTML in Hindi (HTML के उपयोग)
HTML का use बहुत से कामों के लिए किया जाता है, जिनके बारे में हमनें आपको नीचे विस्तार से बताया है।
#1. Web Page के Development के लिए
आज की इस दुनिया में हमं दिनभर बहुत सी websites को visit करते रहते हैं। कुछ websites के forms भी HTML code में लिखे होते हैं।
जैसे की आपको पहले भी बताया था ही HTML का use web page के structure को define करनें के लिए किया जाता है। Web page का structure decide करनें के लिए अलग-अलग प्रकार के sections, tables को insert करना और web page को split करना आदि शामिल होता है।
जब से HTML 5 में Semantic HTML elements को introduce किया गया है, जिसकी वजह से code को developers द्वारा आसानी से समझा और modify किया जा सकता है।
इसके अलावा हमं web pages को अलग-अलग style के landing page, grid orientation pages, और parallax pages आदि में भी use कर सकते हो।
JavaScript और CSS के जरिये HTML elements को styles और manipulation करना आसान हो जाता है। हमं JavaScript और CSS के बारे में अगली posts में पढनें वाले है।
#2. Navigating the Internet
HTML का use एक web page से दुसरे web page पर जानें के लिए भी किया जाता है। जिसे navigation भी कहा जाता है। HTML में ऐसा करना इसलिए possible है क्यूंकि यह hypertext concept पर काम करती है।
एक web page से दुसरे web page में जानें को linking भी कहा जाता है। अगर हमं user के point of view से देखें तो वह text पर click करेंगे और उन्हें next page तक पहुंचा दिया जाता है।
HTML में anchor tag की help से hyperlinking द्वारा navigation की सुविधा प्रदान की जाती है। इसका code कुछ इस प्रकार से होता है।
<a href = "hindikabazaar.com">Click here to Open </a>Navigation की help से website में visitors की संख्या increase होती है। साथ ही website में user की activity भी increase होती है। ऐसा होनें पर website की authority increase होती है और SEO पर भी positive effect पड़ता है।
#3. Storage Function in The Browser
पहले के जमानें में browser में data store करना बहुत मुश्किल था। किसी भी user के लिए browser के data को store करनें के लिए two sessions का use किया जाता है। सबसे पहले users के cookies और एक server भी तैयार किया जाता है।
लेकिन अब HTML 5 के जरिये browser में data को store करके रखना आसान हो गया है। HTML 5 में नई services शामिल हो चुकी हैं, जैसे की storage के features local storage, और IndexDB।
HTML में data को store करनें के लिए web storage objects window.localStorage और window.sessionsStorage का use किया जाता है। LocalStorage object के जरिये data को save किया जाता है, अगर browser close भी कर दिया जाए तब भी save किया गया data store ही रहता है।
सबसे बड़ी बात यह है की इस तरह के features सभी browsers द्वारा support किया जाता है।
- अगर आपको browser में data को store करवाना है तो: localStorage.setItem(“username”, “Nisha”);
- अगर आपको data को पुनः प्राप्त करना है तो: document.getElementById(“result”).innerHTML = localStorage.getItem(‘username’);
- वहीं अगर आपको data को browser से remove करना है तो: localStorage.removeItem(“username”);
#4. Game Development
हाल के दिनों में हमं देख रहे हैं की बच्चों और वयस्कों में games को खेलना बहुत पसंद करते हैं। HTML 5 में games को बनानें के लिए बहुत से options दिए जाते हैं।
शरुआत करनें के लिए HTML elements का use जैसे की canvas का use किया जा सकता है। जिसमें games को develop करनें के लिए सभी important features दिए जाते हैं।
इन सब के साथ आप JavaScript और CSS का भी use कर सकते हो। इन सब का use करके आप आसानी से game develop कर सकते हो।
#5. Offline Web Applications
जैसा की आप जानते हो की किसी भी web page को देखनें के लिए internet connectivity की आवश्यकता होती है। लेकिन आज के समय में ऐसी web applications भी हैं, जिन्हें हमं without internet भी access कर सकते हो।
HTML की help से user बिना internet के जरिये भी data को access कर सकते हो। यह एक तरह से cache file होती है जो decide करती हैं की किस data को offline store करवाना है।
FAQ (Frequently Asked Questions)
कंप्यूटर में HTML क्या है?
HTML ka full form Hypertext Markup Language होती है। इसके जरिये web pages को create कर सकते हो। इसके जरिये web page के structures को create कर सकते हो। HTML के elements browser को बताते हैं की कैसे content को दिखा हैं।
HTML के जनक कौन है?
HTML के जनक Tim Berners-Lee हैं।
HTML की खोज कब हुई थी?
HTML की खोज 1991 में हुई थी।
4 बेसिक HTML टैग्स क्या हैं?
HTML के चार basic HTML tags हैं। यह इस प्रकार हैं: html, head, title, और body।
निष्कर्ष
इस post में आपने जाना की HTML kya hai, HTML in Hindi, HTML ka full form kya hai, HTML element क्या हैं, HTML की history के बारे में जाना है।
अब आपको हटमल एचटीएमएल क्या होता है, के बारे में पूरी जानकारी हो चुकी है। आपको यह post कैसे लगी हमें comment करके जरुर बताएं। आप इस post को like और share भी कर सकते हो।
इस post को पढने की लिए आपका बहुत-बहुत धन्यबाद। आपका समय शुभ रहे। जय हिन्द जय भारत!!