HTML Basic in Hindi: इस article में हमं HTML Basic Tags in Hindi के बारे में जाननें वाले हैं। साथ ही हमं HTML code के basic stuff के बारे में भी जाननें वाले हैं।
जैसा की आपको पता है की HTML (Hyper Text Markup Language) के जरिये आप web page को create कर सकते हो। उदाहरण के लिए किसी भी content को web page में structure form में रखना हो या bullet points, images, या data tables को create करना हो।
इस तरह के सभी काम आप HTML के जरिये कर सकते हो। जैसा की post के title से ही पता चल रहा होगा की इस post में हमं HTML Basic in Hindi के बारे में ही जाननें वाले हैं।
बहुत से ऐसे tags होते हैं, जिनको समझना बहुत ज्यादा जरूरी होता है। तभी हमं HTML का use सही से कर सकते हैं। अगर आपनें हमारी HTML की पिछली posts नहीं पढ़ी हैं तो वह आवश्य ही पढ़ लें। तभी आपको यह post अच्छे से समझ आ सकती है।
HTML की पिछली posts कुछ इस प्रकार हैं।
- HTML kya hai? What is HTML in Hindi (Full Guide)
- Web Page kya hai? What is Web Page in Hindi
- (Top 7) HTML Editor Kya Hai? What is HTML Editor in Hindi
अब चलिए बिना किसी देरी के शरू करते हैं और जान लेते हैं HTML basic structure in Hindi के बारे में।
Basic HTML Document | HTML Basic in Hindi
अब हम HTML basic tags के बारे में जानें वाले हैं। जैसा की आपको पता होगा की HTML के web page को बनानें के लिए बहुत से tags की आवश्यकता होती है। इन्हीं tags को parts में divide किया जाता है। जैसे की head, title, body आदि।
<!DOCTYPE html>किसी भी HTML document को शरू करनें के लिए HTML document tag का use किया जाता है। वैसे तो इसका use करना जरूरी नहीं है।
लेकिन किसी भी HTML document को शरू करनें की यह अच्छी परंपरा मानी जाती है। इन सब चीजों को विस्तार से जानें के लिए आप HTML elements article को पढ़ सकते हैं।
<html>हर HTML document को शरू करनें के लिए <html> tag का use किया जाता है। इसी के अंदर ही HTML code को लिखा जाता है।
इसे शरू करनें के लिए <html> tag और समाप्त करनें के लिए </html> tag का use किया जाता है।
<head>इसे head tag कहा जाता है और इसमें web page या document की header information होती है। जैसे की page का title या meta information आदि होता है।
इसे शरू करनें के लिए <head> tag का use किया जाता है और समाप्त करनें के लिए </head> tag कस use किया जाता है।
<title>इस tag के जरिये आप web page में title को mention कर सकते हो। यह header tag के अंदर ही होता है और इसी लिए इसे header information भी कहा जाता है।
इस tag को शरू करनें के लिए <title> tag का use किया जाता है। वहीं title tag को end करनें के लिए </title> का use किया जाता है।
<body>इस tag को body tag के नाम से जाना जाता है। यह tag सब tag में से सबसे important tag है। इस body tag में web page की सही माईने में body ही होती है।
इस body tag में लिखा content user या visitors को visible होता है। इस tag को open करनें के लिए <body> का use किया जाता है। वहीं </body> tag द्वारा इसे close किया जाता है।
जितना भी web page में content होता है, वह सब इसी tag में लिखा जाता है। चाहे फिर वह text हो या images, videos, audios आदि हों।
- Backup kya hota hai? What is Backup in Hindi (Full Information)
- HTML Elements kya hai? What is HTML Elements in Hindi
Example of HTML Basic in Hindi
अब हमं HTML Basic in Hindi के कुछ important examples को देख लेते हैं।
Example 1:
<!DOCTYPE html>
<html lang="en">
<head>
<!--यहां पर आपके page की information आएगी-->
<!--यह एक comment tag है-->
<title>HindiKaBazaar.com</title>
</head>
<body>
<!--यहां पर main content आएगा-->
</body>
</html>Example 1 में दिखाया गया code कोइ भी output show नहीं करेगा। यह सिर्फ आपको HTML basic structure in Hindi को समझनें के लिए ही use किया गया है।
ताकि आप समझ सकें की कैसे HTML code को असल में लिखा जाता है। इसमें हमनें title tag का use किया है। जिसमें HindiKaBazaar लिखा है।
साथ ही हमनें <!– comments –> का भी use किया है। इसके अंदर जितना भी content होता है, वह execute नहीं किया जा सकता है।
HTML Heading Tags | HTML Basic tags in Hindi
Heading Tags के जरिये web page के content को heading दिया जा सकता है। इस तरह के tags को body tag के अंदर ही लिखा जाता है।
HTML के अंदर 6 heading tags होते हैं। जो की इस प्रकार हैं।
- <h1>: इस tag को h1 heading tag कहा जाता है। यह web page का main tag होता है।
- <h2>: यह tag h2 heading tag है। यह tag h1 से छोटा होता है।
- <h3>: इस tag को h3 heading tag कहा जाता है। यह tag h2 से छोटा होता है।
- <h4>: यह tag h4 tag है। यह tag h3 से छोटा होता है।
- <h5>: इस तरह के tag को h5 heading tag कहा जाता है। यह tag h4 से छोटा होता है।
- <h6>: यह tag h6 heading tag है। यह tag सबसे छोटा heading tag है।
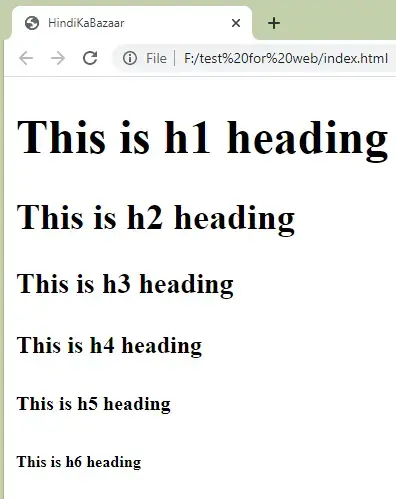
अब हमं Heading Tags का एक उदाहरण देख लेता हूँ। जिसमें की h1 से लेकर h6 tags तक का use किया जा सके।
Example 2:
<!DOCTYPE html>
<html lang="en">
<head>
<title>HindiKaBazaar</title>
</head>
<body>
<h1>This is h1 heading</h1>
<h2>This is h2 heading</h2>
<h3>This is h3 heading</h3>
<h4>This is h4 heading</h4>
<h5>This is h5 heading</h5>
<h6>This is h6 heading</h6>
</body>
</html>Output:

HTML Paragraph | HTML Basic tags in Hindi
Paragraph tag को <p> से define किया जाता है। इसके जरिये आप web page में paragraph statements को लिख सकते हो।
इस tag को शरू करनें के लिए <p> tag का use किया जाता है। वहीं tag को बंद करनें के लिए </p> का use किया जाता है।
HTML break tag: इस तरह के tags को single line content को break करनें के लिए use किया जाता है। Break tag का use करनें के लिए <br> से define किया जाता है।
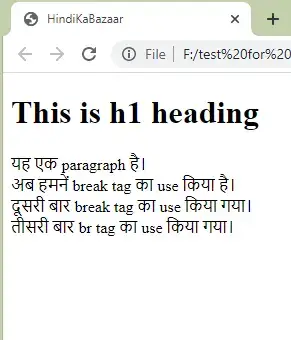
अब हमं एक example देख लेते हैं जिसमें paragraph tag का use किया गया है।
Example 3:
<!DOCTYPE html>
<html lang="en">
<head>
<title>HindiKaBazaar</title>
</head>
<body>
<h1>This is h1 heading</h1>
<p>यह एक paragraph है।<br>
अब हमनें break tag का use किया है।<br>
दूसरी बार break tag का use किया गया। <br>
तीसरी बार br tag का use किया गया।
</p>
</body>
</html>Output:

HTML Horizontal Line | HTML Basic in Hindi
इस tag के जरिये web page को अलग-अलग parts में divide कर सकते हो। Horizontal line को web page में define करनें के लिए <hr> tag का use किया जाता है।
यह tag web page पर left से right तक एक horizontal line create कर सकता है। इस tag को भी void tag या empty tag कहा जाता है।
अब हमं horizontal line का एक उदाहरण देख लेते हैं। जिसमें horizontal tag का use किया जाता हो।
Example 4:
<!DOCTYPE html>
<html lang="en">
<head>
<title>HindiKaBazaar</title>
</head>
<body>
<h1>This is h1 heading</h1>
<p>यह एक paragraph है।<br>
अब हमनें break tag का use किया है।<br>
दूसरी बार break tag का use किया गया। <br>
तीसरी बार br tag का use किया गया।
</p>
<hr>
<p>यह एक paragraph है।<br>
अब हमनें break tag का use किया है।<br>
दूसरी बार break tag का use किया गया। <br>
तीसरी बार br tag का use किया गया।
</p>
<hr>
<p>यह एक paragraph है।<br>
अब हमनें break tag का use किया है।<br>
दूसरी बार break tag का use किया गया। <br>
तीसरी बार br tag का use किया गया।
</p>
<hr>
<p>यह एक paragraph है।<br>
अब हमनें break tag का use किया है।<br>
दूसरी बार break tag का use किया गया। <br>
तीसरी बार br tag का use किया गया।
</p>
</body>
</html>Output:

HTML image tag| HTML Basic tags in Hindi
HTML image tag का use करके आप web page में image को insert कर सकते हो। Web page में image को insert करनें के लिए <img src=”source_of_image”> tag कस use किया जाता है।
किसी भी web page में image को insert करनें के लिए 2 तरीके हैं, जिनके बारे में हमनें आपको नीचे विस्तार से बताया है।
- यदि image same folder में रहती है, तो हमे केवल image का नाम और उसका path ही लिखना है। ऐसा करते ही image web page पर show हो जाएगी।
- यदि image किसी दुसरे folder में है तो, हमे folder का नाम भी बताना होगा और image का नाम भी। तभी web page में image show हो जाएगी।
चलिए अब हमं web page में image को show करनें का एक उदाहरण देख लेते हैं। ताकि हमं HTML Basic in Hindi के बारे में अच्छे से समझ सकें।
Example 5:
<!DOCTYPE html>
<html lang="en">
<head>
<title>HindiKaBazaar</title>
</head>
<body>
<h1>This is h1 heading</h1>
<img src="Hindi_Ka_Bazaar-removebg-preview.png">
</body>
</html>Output:

HTML Link in Hindi | HTML Basic tags in Hindi
HTML में links बहुत ज्यादा important होता हैं। Links की help से ही web को web कहा जाता है। Link element को web page में डालनें के लिए “anchor” tag कस use किया जाता है।
HTML में link को define करनें के लिए <a> tag का use किया जाता है। किसी भी simple text को अगर link में convert करना है तो इसके लिए आप नीचे दिए गये steps को follow कर सकते हो।
1. सबसे पहले तो आपको जिस भी text को link में convert करना है उसको choose कर लेना है। जैसे की में अपनें case में “यह एक link है” को link में convert करनें वाला हूँ।
2. अब text को anchor tag के अंदर रखना है। जैसा की नीचे बताया गया है।
<a>यह एक link है</a>3. Anchor element में अब href attribute को लिखना है। इसी के अंदर ही web address होता है।
<a href="https://hindikabazaar.com/">यह एक link है</a>अब हमं पूरा एक उदाहरण देख लेते हैं। ताकि आपको link tag के बारे में पूरा clear हो सके।
Example 6:
<!DOCTYPE html>
<html lang="en">
<head>
<title>HindiKaBazaar</title>
</head>
<body>
<h1>This is h1 heading</h1>
<a href="https://hindikabazaar.com/">यह एक link है</a>
</body>
</html>Output:

HTML List tag in Hindi | HTML Basic in Hindi
बहुत सा ऐसा content होता है जिसमें list की आवश्यकता होती है। Web page में इस चीज को करनें के लिए special elements का use किया जाता है।
इस तरह की list को बनानें के लिए दो या दो से अधिक elements का होना जरूरी है। सबसे common list order और unordered list की होती है।
- Unordered list में किसी भी item का order कोइ matter नहीं करता है। जैसे की shopping list आदि। इस list को web page में लिखनें के लिए <ul> tag का use किया जाता है।
- Order list में किसी भी item का order matter करता है। जैसे की यदि आप कोइ recipe create करते हो तब order बहुत ज्यादा matter करता है। Web page में लिखनें के लिए <ol> tag का use किया जाता है।
सभी items को <li> list item के अंदर रखा जाता है। अब हमं एक list tag in Hindi का उदाहरण देख लेते हैं।
Example 7:
<!DOCTYPE html>
<html lang="en">
<head>
<title>HindiKaBazaar</title>
</head>
<body>
<h1>This is h1 heading</h1>
<h2>Unordered List</h2>
<ul>
<li>This is item 1</li>
<li>This is item 3</li>
<li>This is item 3</li>
<li>This is item 4</li>
</ul>
<h2>Ordered List</h2>
<ol>
<li>This is item 1</li>
<li>This is item 3</li>
<li>This is item 3</li>
<li>This is item 4</li>
</ol>
</body>
</html>Output:

निष्कर्ष
इस post में आपने जाना की HTML basic tags in Hindi, HTML basic structure in Hindi , साथ ही HTML basic in Hindi के बारे में भी जाना है।
अब आपको HTML basic in Hindi kya hai के बारे में पूरी जानकारी हो चुकी है। आपको यह post कैसे लगी हमें comment करके जरुर बताएं। आप इस post को like और share भी कर सकते हो।
इस post को पढने की लिए आपका बहुत-बहुत धन्यबाद। आपका समय शुभ रहे। जय हिन्द जय भारत!!