HTML Tags in Hindi: आज हम इस post में HTML tags क्या होता है के बारे में पढनें वाले हैं। जो व्यक्ति web development या designing सीखना चाहता है, उसे HTML tags के बारे में पता होना चाहिए।
तभी वह व्यक्ति एक बेहतर web developer या designer बन सकता है। वैसे तो HTML में बहुत से tags होते हैं, जिनका इस्तेमाल करके web page को create किया जाता है।
साथ ही developer या designer को यह भी पता होना चाहिए की कौन सा tag कहाँ use होता है। ताकि वह एक अच्छी web site को create कर सके।
आप इस post को पूरा पढ़ें ताकि आपको What is HTML Tags in Hindi के बारे में पूरा knowledge हो सके।
चलिए बिना किसी देरी के शरू करते हैं।
HTML Tags क्या होते हैं ? What is HTML Tags in Hindi
HTML Tags एक तरह से keywords होते हैं, जिसके जरिये web page में मोजूद content और text format को कैसे show करना है, decide किया जाता है।
Tags की help के जरिये ही web browser HTML content और simple content में अंतर करता है। HTML Tags के तीन मुख्य parts होते हैं।
- पहला Opening tag <>
- दूसरा Content
- अंत में Closing Tag </>
लेकिन कुछ HTML tags unclosed भी होते हैं। HTML में coding का काम करना हो तो tags का इस्तेमाल करना ही पड़ता है। इसमें tags के बिना कोइ भी coding का काम नहीं किया जा सकता है।
जब कभी भी web browser html document को read करता है तो top से bottom और left से right तक करता है। HTML tags के जरिये ही HTML document को create किया जा सकता है।
HTML document को create करनें के बाद web browser द्वारा render किया जाता है। HTML tags को ही HTML element कहा जाता है।
हर HTML tags की अपनी अलग property होती है। अगर आप HTML Tags को अच्छे से समझ जाते हैं तो आपको HTML को सीखनें में कोइ परेशानी नहीं होगी।
- HTML के सभी tags को < > इस तरह के brackets के अंदर ही रखा जाता है।
- हर HTML की अपनी एक property होते है, जो अलग-अलग तरीके से काम करती है।
- आपको HTML में tags को open करनें के लिए open tag <> तथा tag को close करनें के लिए closing tag </> का use करना होगा।
- आप जितना चाहे उतने HTML tags in Hindi का इस्तेमाल कर सकते हो।
- यदि आप open tag <tag> का इस्तेमाल कर रहे हो तो close </tag> का इस्तेमाल भी करना बहुत जरूरी है। लेकिन कुछ tags में closing tag का use नहीं किया जाता है।
- HTML tags को हमेशा lowercase letter में लिखा जाता है।
Syntax of HTML Tags in Hindi
<tag>Content </tag>HTML Tags Example
अब हम HTML Tags के कुछ Examples देख लेते हैं। इस तरह के examples को detail में समझनें के लिए निचे दिए गए post के links को पढ़ सकते हो।
- HTML Basic in Hindi | HTML Basic Structure in Hindi
- HTML Elements kya hai? What is HTML Elements in Hindi
- HTML kya hai? What is HTML in Hindi (Full Guide)
Example 1:
Code
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Demo</title>
</head>
<body>
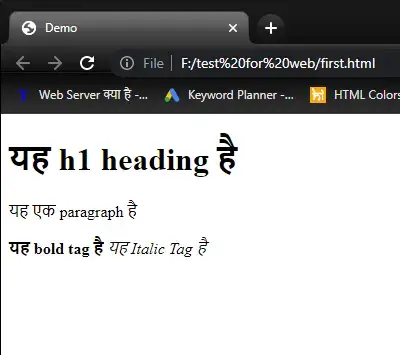
<h1>यह h1 heading है</h1>
<p>यह एक paragraph है</p>
<b>यह bold tag है</b>
<i>यह Italic Tag है </i>
</body>
</html>
<h1>यह h1 heading है</h1>इस code में हमनें h2 heading tag का use किया है। heading tag को शरू करनें के लिए opening tag <h2> है, वहीं closing tag </h2> द्वारा heading tag को बंद किया जाता है।
<p>यह एक paragraph है</p>Code की अगली line में paragraph tag का use किया गया है। Paragraph tag का opening tag <p> होता है। Opening tag के तुरंत बाद content होता है। अगर paragraph tag को close करना है तो </p> ending tag होता है।
<b>यह bold tag है</b>इसके बाद code की अगली line में bold tag का use किया है। Bold tag को शरू करनें के लिए opening tag <b> होता है। वहीं इसके बाद कुछ content लिखा गया है। इसके बाद bold tag को close करनें के लिए closing tag </b> का use किया गया है।
<i>यह Italic Tag है </i>Bold tag को use करनें के बाद Italic tag का use किया है। Italic tag को शरू करनें के लिए opening tag <i> का use किया गया है। इसके बाद content को लिखा गया है। वहीं बात करें Italic tag के closing tag की तो </i> tag से close किया गया है।
अभी तक अपनें जाना What is HTML Tags in Hindi या HTML Tag क्या होता है? साथ ही आपनें कुछ example भी देख लिए हैं।
Unclosed HTML Tags in Hindi
HTML में कुछ ऐसे tags भी होते हैं जो close नहीं होते हैं। इस तरह के tags को unclosed tag कहा जाता है। इसके कुछ examples br tag और hr tag होते हैं।
- <br> Tag: br tag को break line कहा जाता है। वहीं इसके जरिये line को break किया जाता है।
- <hr> Tag: इस tag को horizontal rule tag भी कहा जाता है। इस tag के जरिये web page पर horizontal line बनाया जा सकता है।
HTML Meta Tags
HTML Meta tags वह tags होते है जिनके अंतर्गत DOCTYPE, Title, meta, style आदि आते हैं। इन सब के बरे में विस्तार से जाननें के लिए आप निचे दिए गये post के link पर click कर सकते हो।
HTML Text Tags in Hindi
इस तरह के HTML tags का use करके आप web pages में simple content को लिख सकते हो। इस तरह के tags में opening tag और closing tag दोनों ही उपस्थित होते हैं।
लेकिन इसमें भी कुछ ऐसे उदाहरण हैं, जिनको closing tag की आवश्यकता नहीं होते है।
HTML Text Tags के उदाहरण इस प्रकार हैं:
<p>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <strong>, <br>, <var>, <pre>, <em>, <address>, <bdo>, <blockquote>, <city>, <q>, और <ins>
HTML Link Tags
इस तरह के tags के जरिये web page में links को create किया जाता है। इन्हीं links के जरिये एक web page से दुसरे web page या एक web site से दूसरी web site तक पहुचा जा सकता है।
HTML Links Tags के कुछ उदाहरण इस प्रकार हैं:
<a> और <base>
इन सब tags की निचे व्याख्या भी की गई है। आप उसे पढ़ कर अपना knowledge increase कर सकते हो।
HTML Image और Object Tag
Image tag के जरिये आप web page में image को show करवा सकते हो।
इसके कुछ उदाहरण इस प्रकार हैं:
<img>, <area>, <object>, और <map>
HTML List Tags in Hindi
इस तरह के tags के जरिये आप HTML में list create कर सकते हो। यह list 2 तरह की होती है।
- Ordered List
- UnOrderd List
इसके कुछ उदाहरण इस प्रकार हैं:
<ul>, <ol>, <li>, <dl>, <dt> और <dd>

HTML Table Tags
HTML Table Tags के जरिये आप web page पर table को create कर सकते हो। Table tag का opening tag <table> होता है। वहीं closing tag </table> होता है।
Table को create करनें के लिए Table tags इस प्रकार हैं।
table, tr, td, th, tbody, thead, tfoot, col, colgroup और caption
HTML Form Tags in Hindi
HTML में Form को create करनें के लिए Form tags का इस्तेमाल किया जाता है। HTML में form को create करनें के लिए बहुत से tags की आवश्यकता होती है।
Form को create करनें के बारे में हम फिर कभी बात करेंगे। अभी सिर्फ Form के tags को देख लेते हैं।
इसके कुछ उदाहरण इस प्रकार हैं।
form, input, textarea, option, button, label, optgroup, fieldset और select.
- (Top 4) HTML Editor Kya Hai? What is HTML Editor in Hindi
- Web Server kya hai? What is Web Server in Hindi

HTML Tags List in Hindi
अब हम HTML Tags की list को पढनें वाले हैं। यह list alphabetically arrange की गई है।
| Tag Name | Description |
|---|---|
| <!– –> | इस tag के जरिये HTML document में comment को लिखा जाता है। |
| <!DOCTYPE> | यह tag HTML के version को define करता है। |
| A alphabet से related HTML tags in Hindi | |
| <a> | इसे anchor tag कहा जाता है। इसके जरिये hyperlink या link को create किया जा सकता है। |
| <abbr> | इस tag को abbreviation tag कहा जाता है। इसके जरिये लम्बें word को short किया जा सकता है। |
| <address> | जैसे की नाम से पता चल रहा है की यह एक address tag है। इस tag के जरिये author की contact information के लिए किया जाता है। |
| <area> | इसके जरिये किसी भी image का area या क्षेत्र को define करनें के लिए किया जाता है। |
| <article> | इस tag को HTML 5 में ही introduce किया गया है। इस tag का use article को represent करनें के लिए किया जाता है। |
| <aside> | इस tag को भी HTML 5 में ही introduce किया गया है। यह tag side bar के content को show करता है। साथ ही web site के मुख्य content को show करनें का काम करता है। |
| <audio> | इसके जरिये sound से related content जैसे की songs को HTML documents में show करवाया जा सकता है। इस tag को HTML 5 में ही introduce किया गया था। |
| B alphabet से related HTML Tags in Hindi | |
| <b> | इस tag के जरिये आप text को bold में लिख सकते हो। |
| <base> | इस tag को base tag के नाम से जाना जाता है। इसका इस्तेमाल करके base URL को relative links के HTML documents में किया जाता है। |
| <bdi> | इस tag को HTML 5 में ही introduce किया गया है। HTML bdi tag Bi-Directional isolation का हवाला देता है। इसके मध्यम से text को isolate यानि अलग show करवाना हो तब किया जाता है। |
| <bdo> | bdo की full form Bi-Directional Override है। इस tag का उसे text की direction के लिए किया जाता है। |
| <blockquote> | blockquote tag का इस्तेमाल text में long quotations के लिए किया जाता है। |
| <body> | Body tag का use web page का main content के लिए किया जाता है। |
| <br> | इस HTML tag के जरिये line या paragraph को break करनें के लिए किया जाता है। |
| <button> | अगर आपनें clickable button को create करना है तो इस tag का इस्तेमाल किया जाता है। |
| C alphabet से related HTML Tags in Hindi | |
| <canvus> | इस तरह के HTML tag से boxes, gradients, text, और images को draw किया जा सकता है। यह tag HTML 5 में introduce किया गया था। |
| <caption> | इस tag की help से आप किसी specific table में caption show कर सकते हो। केवल एक caption ही एक table में show किया जा सकता है। |
| <cite> | City tag का use किसी काम का title देनें के लिए किया जाता है। जैसे की अगर आपको book या web site के लिए title देना हो तो use किया जाता है। |
| <code> | यदि आपको HTML document में programming code को display करवाना है तो code tag का इस्तेमाल किया जाता है। |
| <col> | इस tag का इस्तेमाल table में column को बनानें के लिए किया जाता है। |
| < colgroup> | इस tag का use करके पुरे के पुरे table के column को style दिया जा सकता है। |
| D alphabet से realted HTML Tags in Hindi | |
| <data> | Data tag के जरिये content को address प्रदान किया जाता है। साथ ही machine-readable translater का भी use किया जाता है। |
| <datalist> | datalist tag का use auto complete feature और input fields में में भी किया जाता है। इसकी help से user आसानी से data को form में insert कर सकता है। |
| <dd> | इस tag का इस्तेमाल item में definition या description के लिया किया जाता है। |
| <del> | यदि आपको HTML document में text को delete करना हो तो del tag का use होता है। |
| <details> | इस tag के जरिये interactive widget को create किया जाता है। जिसके अंदर addtional details होती हैं। इन details को user open या close कर सकता है। |
| <dfn> | इसका इस्तेमाल किसी sentence या phrase को indicate करनें के लिए किया जाता है। |
| <dialog> | इस tag को HTML 5 में introduce किया है। इस tag के जरिये pop-up dialog और models को web page में create किया जाता है। |
| <div> | यह HTML document में division या section को define करता है। |
| <dl> | इसका इस्तेमाल description list के लिए किया जाता है। |
| <dt> | इसके जरिये description list में एक term को define करनें के लिए किया जाता है। |
| E alphabet से related HTML Tags in Hindi | |
| <em> | <em> tag को emphasized text कहा जाता है। इसके अंदर जो भी content होता है वह italic में display होता है। |
| <embed> | इस tag का use container की तरह किया जाता है। इसके अंदर external file, application, या media जैसी चीजें embedded होती हैं। |
| F alphabet से related HTML Tags in Hindi | |
| <fieldset> | इस tag का use HTML 5 में form के एक जैसे tags या elements को group में रखनें के लिए किया जाता है। |
| <figcaption> | यह tag HTML 5 में introduce किया गया है। इसके जरिये किसी भी tag या element को caption या आसान भाषा कहें तो explanation को HTML document में show करवाया जा सकता है। |
| <figure> | इस tag को भी HTML 5 में ही introduce किया गया है। इसका इस्तेमाल करके self-contained content में किया जाता है। Self-contained content जैसे की photos, diagrams, code का use करके documents आदि को कहा जाता है। |
| <footer> | यह एक नया tag है जिसे HTML 5 में introduce किया गया है। footer tag का इस्तेमाल करके आप web page के footer section को create कर सकते हो। |
| <form> | इस tag को basically registration process के लिए use किया जाता है। यदि आपको web site में login करना हो, या profile को create करना हो तो <form> tag का use किया जाता है। |
| H alphabet से related HTML Tags in Hindi | |
| <h1> to <h6> | इस tag के जरिये HTML documents में heading का काम करता है। h1 tag सबसे बड़ा और important tag होता है। वहीं h6 tag सबसे छोटा tag और कम important होता है। |
| <head> | Head tag का use HTML documents में head section के लिए किया जाता है। इसके अंदर HTML documents से related information होती है। |
| <header> | Header tag का use web page के header section के लिए किया जाता है। इस tag में HTML document का title और heading से related content होता है। |
| <hr> | इस tag के जरिये horizontal line को create किया जाता है। इसे horizontal rule के नाम से भी जाना जाता है। |
| <html> | यह HTML documents के root define करता है। |
| I alphabet से related HTML Tags in Hindi | |
| <i> | इस tag को italic tag भी कहा जाता है। इसका use technical terms या किसी दूसरी languages में important text के लिए किया जाता है। |
| <iframe> | इस tag के जरिये आप web page के अंदर ही एक और web page insert कर सकते हो। |
| <img> | यह tag image को web page में insert करनें के लिए किया जाता है। |
| <input> | HTML form में input field के लिए इस tag का use किया जाता है। |
| <ins> | यह tag HTML document में text को define किया जाता है। इसके जरिये text को underline किया जाता है। |
| K alphabet से related HTML Tags in Hindi | |
| <kbd> | इसका use keyboard input के लिए किया जाता है। |
| L alphabet से related HTML Tags | |
| <label> | इस tag के जरिये form के input field को text के रूप में label प्रदान कर सकते हैं। |
| <legend> | यह tag child content को title देनें के काम आता है। |
| <li> | इस tag के जरिये list की items को represent किया जाता है। इसे order list <ol> और unordered list <ul> के साथ use किया जाता है। |
| <link> | यह current document का बाहरी documents के साथ relationship बनानें के काम आता है। |
| M alphabet से related HTML Tags | |
| <main> | इस tag में HTML document का main content को represent किया जाता है। |
| <map> | यह tag image map को define करता है। Image map उसे कहा जाता है जो image clickable होती है। |
| <mark> | इस tag के जरिये text को highlight करना हो तब किया जाता है। |
| <menu> | इस tag के जरिये menu list को create किया जा सकता है। |
| <meta> | यह HTML documents के meta data को represent करता है। |
| <meter> | इस tag का use data को measure करनें के लिए किया जाता है। इस tag को HTML 5 में introduce किया गया था। |
| N alphabet से related HTML Tags in Hindi | |
| <nav> | इस tag को HTML 5 में पहली बार introduce किया गया था। यह web page के section को navigation के लिए represent करता है। |
| <noscript> | यदि कोइ browser script को support नहीं करता है तो alternative content क्या रखना है, इसके लिए noscript tag का use किया जाता है। |
| O alphabet से related HTML Tags | |
| <object> | इस tag का इस्तेमाल multimedia जैसे की audio, video, images, PDF को display करवानें के लिए किया जाता है। |
| <ol> | इस tag को order list tag कहा जाता है। इसका user number formet में data को show करनें के लिए किया जाता है। |
| <opdgroup> | इस tag का use करके same directory options को एक group में रखा जाता है। यह drop-down list की तरह होता है। |
| <option> | इस tag के जरिये Drop-Down menu के लिए options को choose कर सकते हो। |
| <output> | यह एक container tag है, इसे HTML 5 में ही introduce किया गया है। इसका use calculate किया गया result show करनें के काम आता है। |
| P alphabet से related HTML Tags | |
| <p> | यह tag paragraph को represent करता है। |
| <param> | यह tag plug-ins के लिए parameters को define करता है। इस tag को <object> tag के साथ use किया जाता है। |
| <picture> | इस tag को HTML 5 में introduce किया गया है। अगर web page को images responsive बनाना हो तो इस tag का use किया जाता है। |
| <pre> | इस tag का use pre-format text के लिए किया जाता है। |
| <progress> | यह tag HTML में किसी task की progress को define करता है। |
| Q alphabet से related HTML Tags | |
| <q> | यह tag छोटे quotation को represent करता है। |
| R alphabet से related HTML Tags | |
| <rp> | इस tag को भी HTML 5 में ही introduce किया गया है। HTML में इस tag के जरिये ryby main text को parentheses लगा सकते हो। |
| <rt> | इस tag के जरिये ruby annotation में small text को main text के साथ attach करके explane कर सकते हो। |
| <ruby> | यह ruby annotation को represent करता है। जो की small size का text होता है, जो main text के साथ attach होता है। |
| S alphabet से related HTML tags | |
| <s> | यह tag उस content को represent करता है जो सही और उचित नहीं है। |
| <samp> | यह computer program की sample output को represent करता है। |
| <script> | इस tag का use करके HTML document में JavaScript को introduce कर सकते हो। |
| <section> | इस tag को भी HTML 5 में ही introduce किया है। इस tag के जरिये HTML document file में अलग-अलग section जैसे की header, footer, chapter को create कर सकते हो। |
| <select> | इस tag का use multiple option को एक drop down के रूप में show करनें के लिए किया जाता है। |
| <small> | इस tag के जरिये text को document size से छोटा करनें के लिए किया जाता है। |
| <source> | यह बहुत से media resources जैसे की <picture>, <video>, <audio> tags को attach करनें के लिए use किया जाता है। |
| <span> | इस tag का use styling के लिए किया जाता है। |
| <strong> | इसका use important text के लिए किया जाता है। |
| <style> | HTML document में style information के लिए इस tag का use किया जाता है। |
| <sub> | यह एक subscript text होता है, जिसके जरिये text को display करवाया जाता है। |
| <summary> | इस tag के जरिये content की summary को display करवाया जा सकता है। यह <detail> tag के साथ use किया जाता है। |
| <sub> | यदि आपको HTML document में subscript text को diaplay करवाना है तो आप इस tag का use कर सकते हो। |
| <sup> | यह tag super script text को represent करता है। |
| <svg> | इस tag के जरिये container की तरह use किया जाता है। इसे Scalar Vector Graphic कहा जाता है। |
| T alphabets से related HTML Tags | |
| <table> | अगर आपका web page में table को create करना है आप <table> tag का use कर सकते हो। |
| <tbody> | यह HTML table के body content को represent करता है। |
| <td> | इसे table data कहा जाता है। जो की एक cell की form में होता है। |
| <template> | यह client side content को represent करता है। जब browser में page load होता है तब render नहीं होता है। बल्कि यह कुछ समय बाद render होता है। इसके लिए JavaScript का use किया जाता है। |
| <textarea> | इस tag के जरिये ज्यादा lines को input करना हो तो उसके लिए किया जाता है। जैसे की commants, feedback, और review आदि |
| <tfoot> | यह HTML table में footer content के लिए use किया जाता है। |
| <th> | इस tag के जरिये HTML table के head cell को represent करता है। |
| <thead> | यह tag HTML table के header के लिए use किया जाता है। यह <tfoot> या <tbody के साथ use किया जाता है। |
| <time> | इस tag का इस्तेमाल date और time के लिए किया जाता है। |
| <title> | इस tag के जरिये HTML document का title define किया जाता है। |
| <tr> | यह HTML table में row cell को define करता है। |
| <track> | इस tag का use text track जैसे की <audio> और <video> के लिए किया जाता है। |
| U alphabets से related HTML Tags | |
| <u> | इस tag को underline tag कहा जाता है। इसके जरिये text को underline किया जा सकता है। |
| <ul> | यह tag unorder list की items को represent करता है। |
| V alphabets से related HTML Tags | |
| <var> | इस tag को variable के नाम से जाना जाता है। इसका use programming code के लिए किया जाता है। |
| <video> | इस tag के जरिये video content को embed किया जाता है। यह tag HTML 5 में ही introduce किया गया है। |
| W alphabets से related HTML Tags | |
| <wbr> | इस tag के जरिये browser को बताया जाता है की किसी line को कहाँ break करना है। |
FAQ(Frequently Asked Questions)
HTML में कितने प्रकार के टैग होते हैं?
HTML में दो तरह के tags होते हैं। सबसे पहला paired tag और दूसरा unpaired tag होता है।
एचटीएमएल का पहला टैग क्या है?
HTML का पहला tag <html> होता है।
निष्कर्ष
इस post में आपने जाना की HTML Tags in Hindi, HTML tags kya hai , साथ ही HTML tags की list के बारे में भी जाना है।
अब आपको HTML Tags के बारे में पूरी जानकारी हो चुकी है। आपको यह post कैसे लगी हमें comment करके जरुर बताएं।
इस post को पढने की लिए आपका बहुत-बहुत धन्यवाद। आपका समय शुभ रहे। जय हिन्द जय भारत!!